導入事例・ブログ
blog
導入事例・ブログ
blog
公開日 : 2022/08/19 / 最終更新日 : 2024/05/27

Zendeskの問い合わせフォームに「郵便番号」「都道府県」「市区町村」のように住所フィールドを設置し、カスタマーに入力させるケースは珍しくないと思います。
この時、「郵便番号」が入力された段階で「都道府県」以下も自動入力されることが一般的な入力フォームのUI/UXであるといえるでしょう。
残念ながら、Zendeskの問い合わせフォームは標準ではこのような挙動をしません。
独自に用意できる「入力フィールド」はあくまで「文字列を書き入れられる箱」でしかなく、Zendeskはそれが「郵便番号」であることを判断できないからです。
今回はこれを解消したいと思います。
掲題の通り、Zendesk問い合わせフォームに設置した「住所欄」の自動入力を実現する方法をお伝えさせていただきます。
わずかにコーディングが発生しますが、普段ソースコードに触れない方でもできるよう丁寧に説明していますのでご安心を。
※Zendesk GuideのテンプレートAPIv2で実装しています。 APIバージョンが古い場合、正しく動作しない場合がございます。


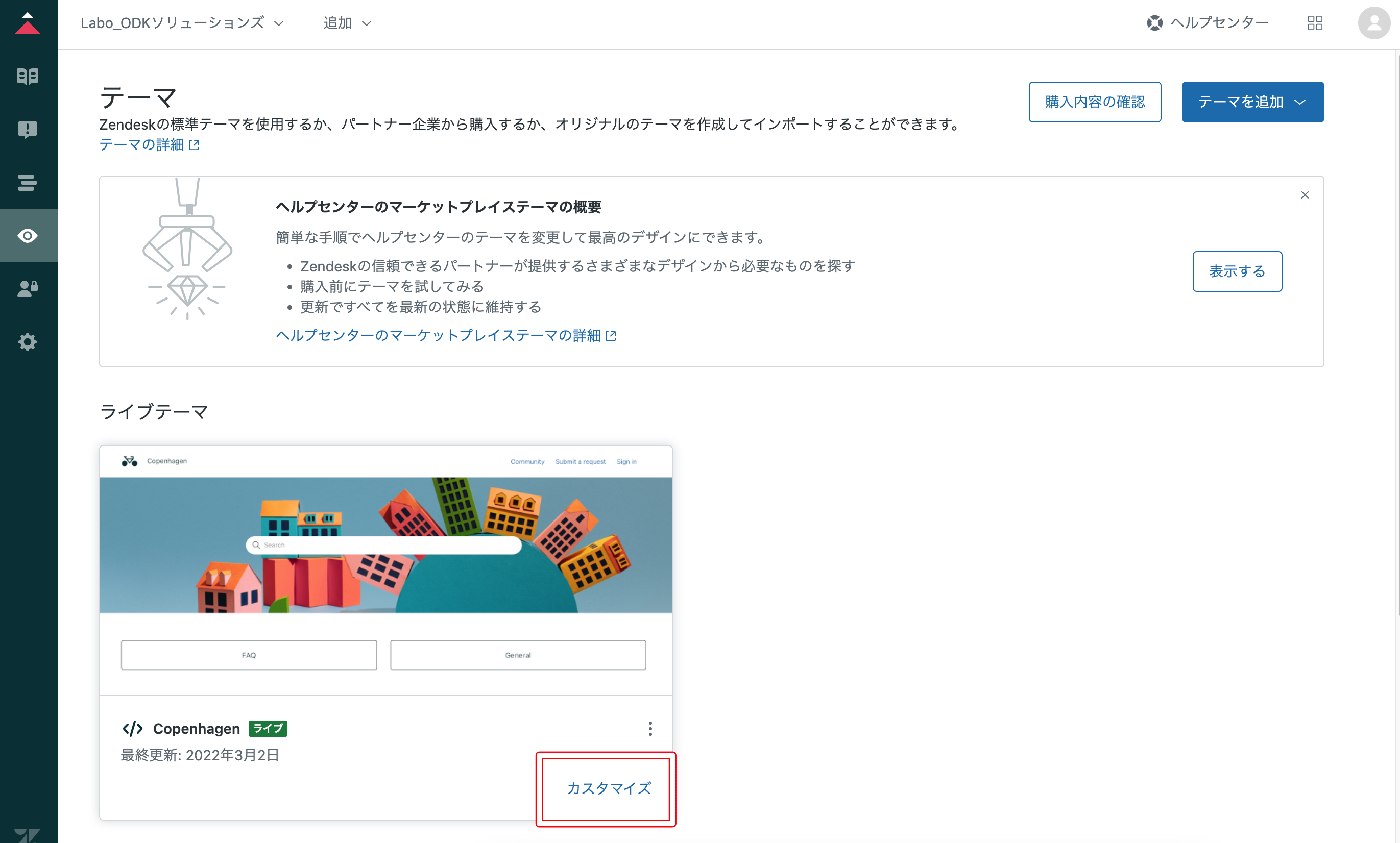
まずはZendesk Guideの「テーマ」を開きます。
ライブテーマ内の「カスタマイズ」をクリックします。
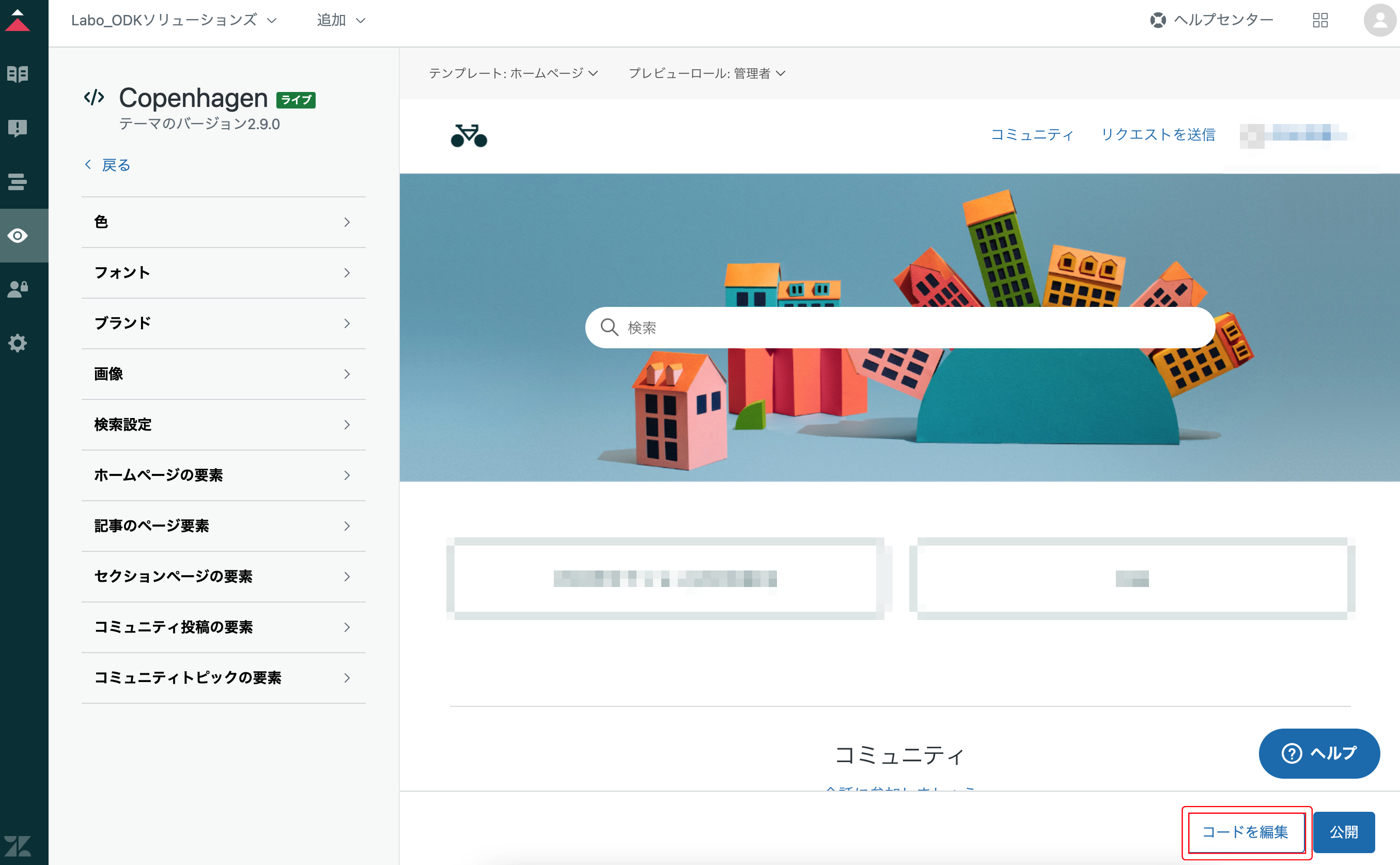
右下の「コードを編集」をクリックしてコードエディター画面を開きます。
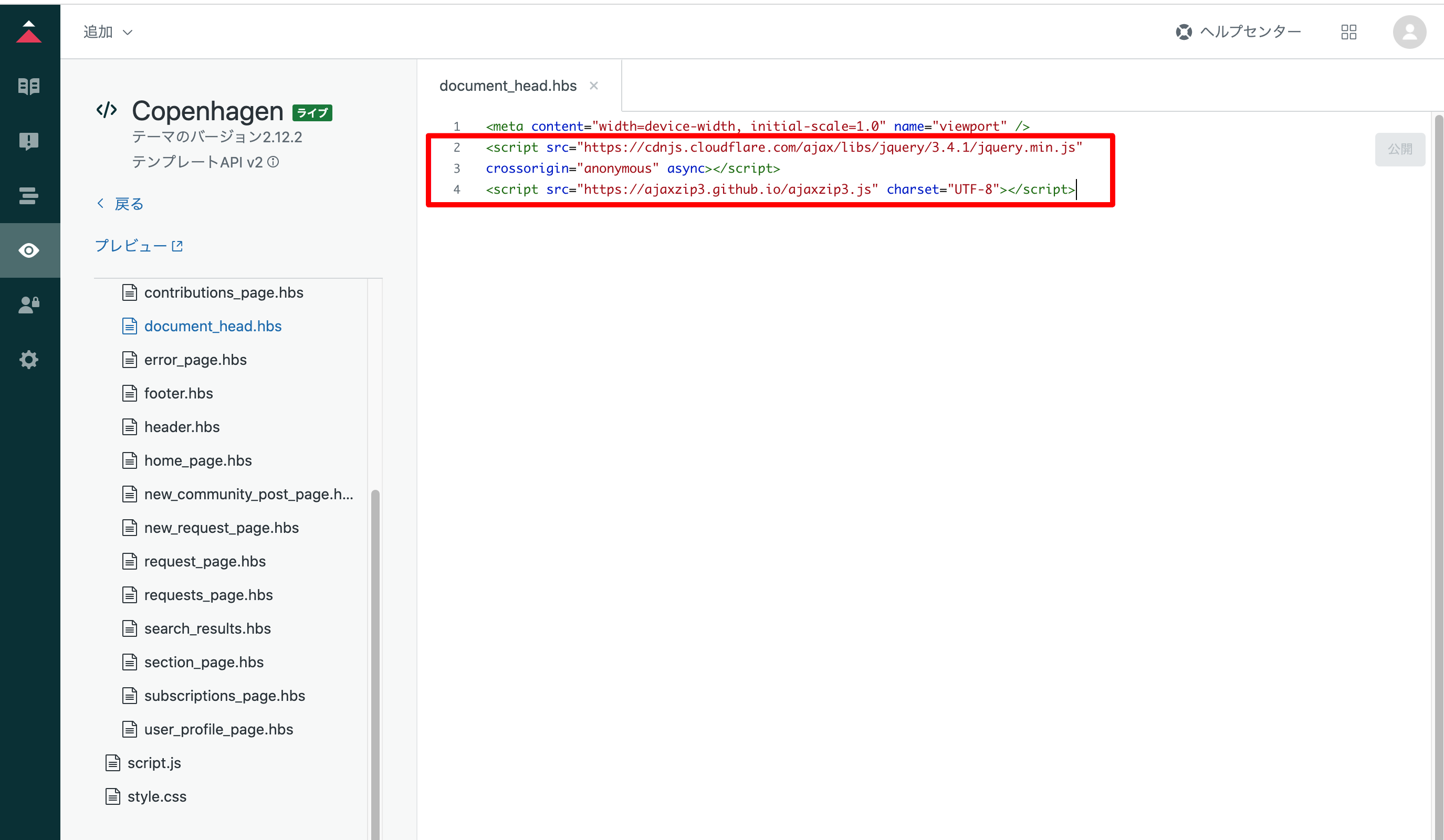
画面左部のスクロールできる箇所の中からdocuments_head.hbsを探してクリックします。
<meta content="width=device-width, initial-scale=1.0" name="viewport" />
documents_head.hbsの中に記述されている上記コードよりも下に、次のコードをペーストします。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" crossorigin="anonymous" async></script>
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
 追加したら、右上の「公開」をクリックして内容を保存します。 documents_head.hbsの編集はこれで終わりです。
追加したら、右上の「公開」をクリックして内容を保存します。 documents_head.hbsの編集はこれで終わりです。
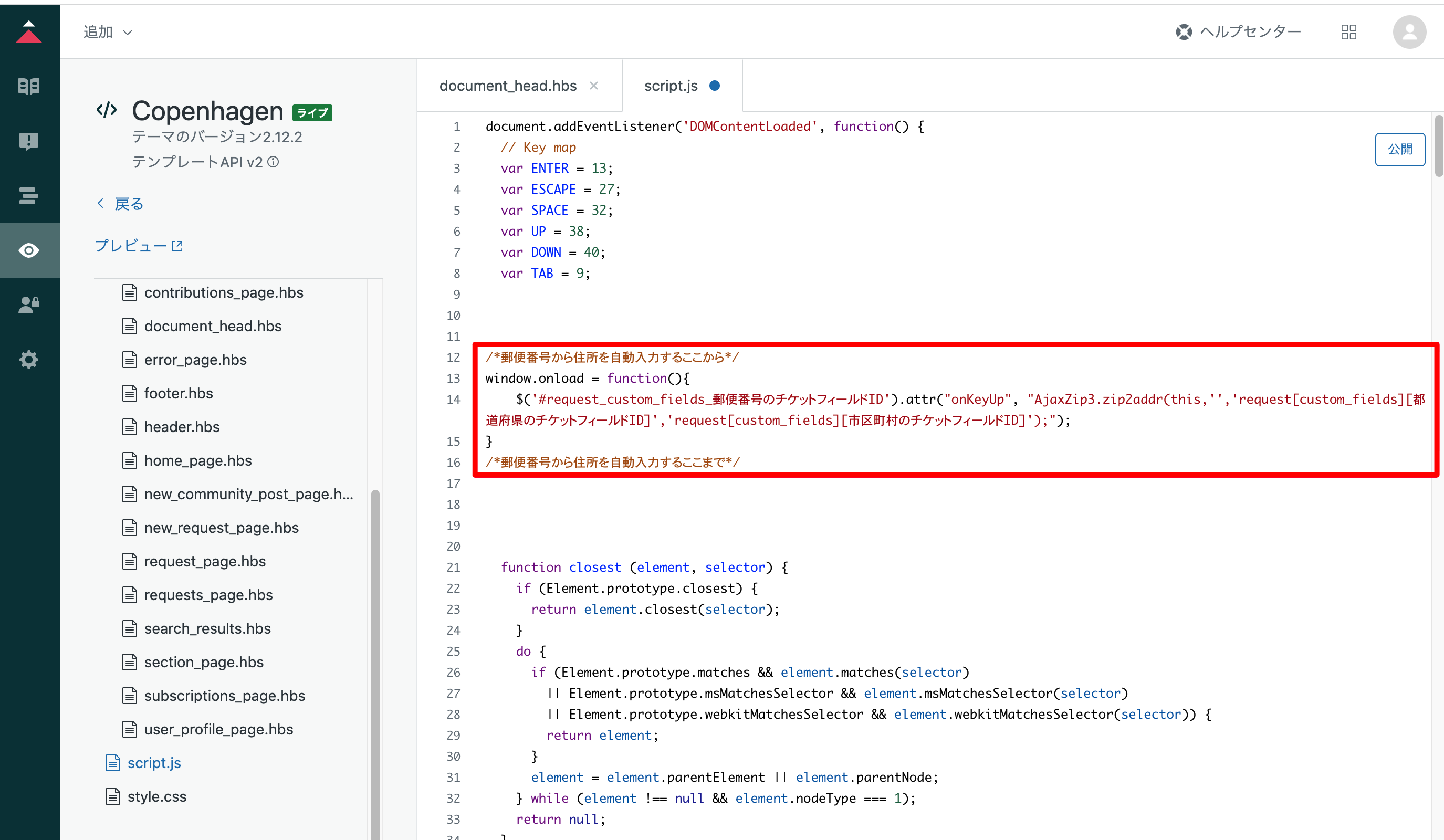
同様に、script.jsを探して開きます。 document.addEventListener(‘DOMContentLoaded’, function() { のすぐ下に以下のコードをペーストします。
/*郵便番号から住所を自動入力するここから*/
window.onload = function(){
$('#request_custom_fields_郵便番号のチケットフィールドID').attr("onKeyUp", "AjaxZip3.zip2addr(this,'','request[custom_fields][都道府県のチケットフィールドID]','request[custom_fields][市区町村のチケットフィールドID]');");
}
/*郵便番号から住所を自動入力するここまで*/
 このようになっていればOKです。
このようになっていればOKです。
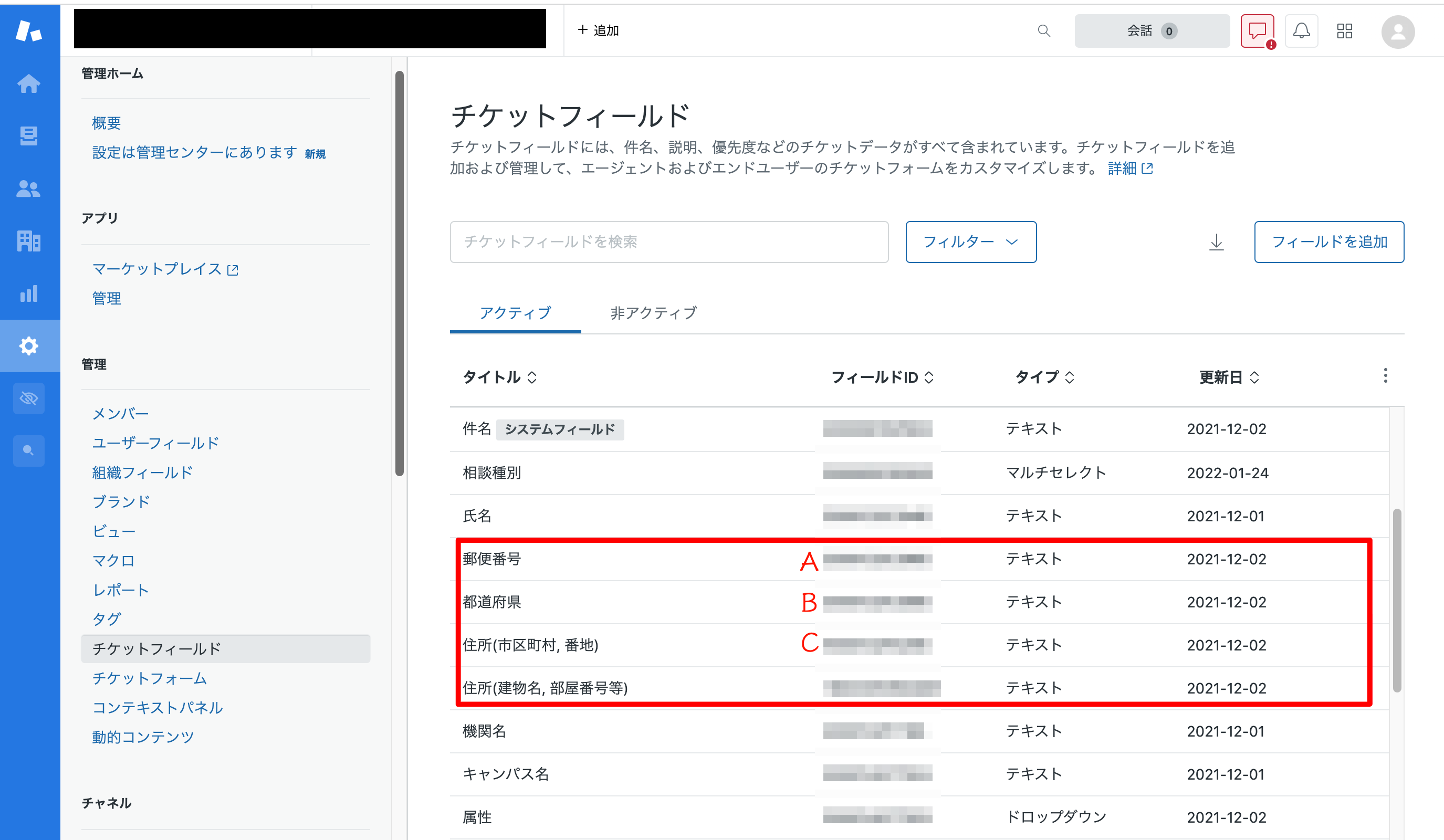
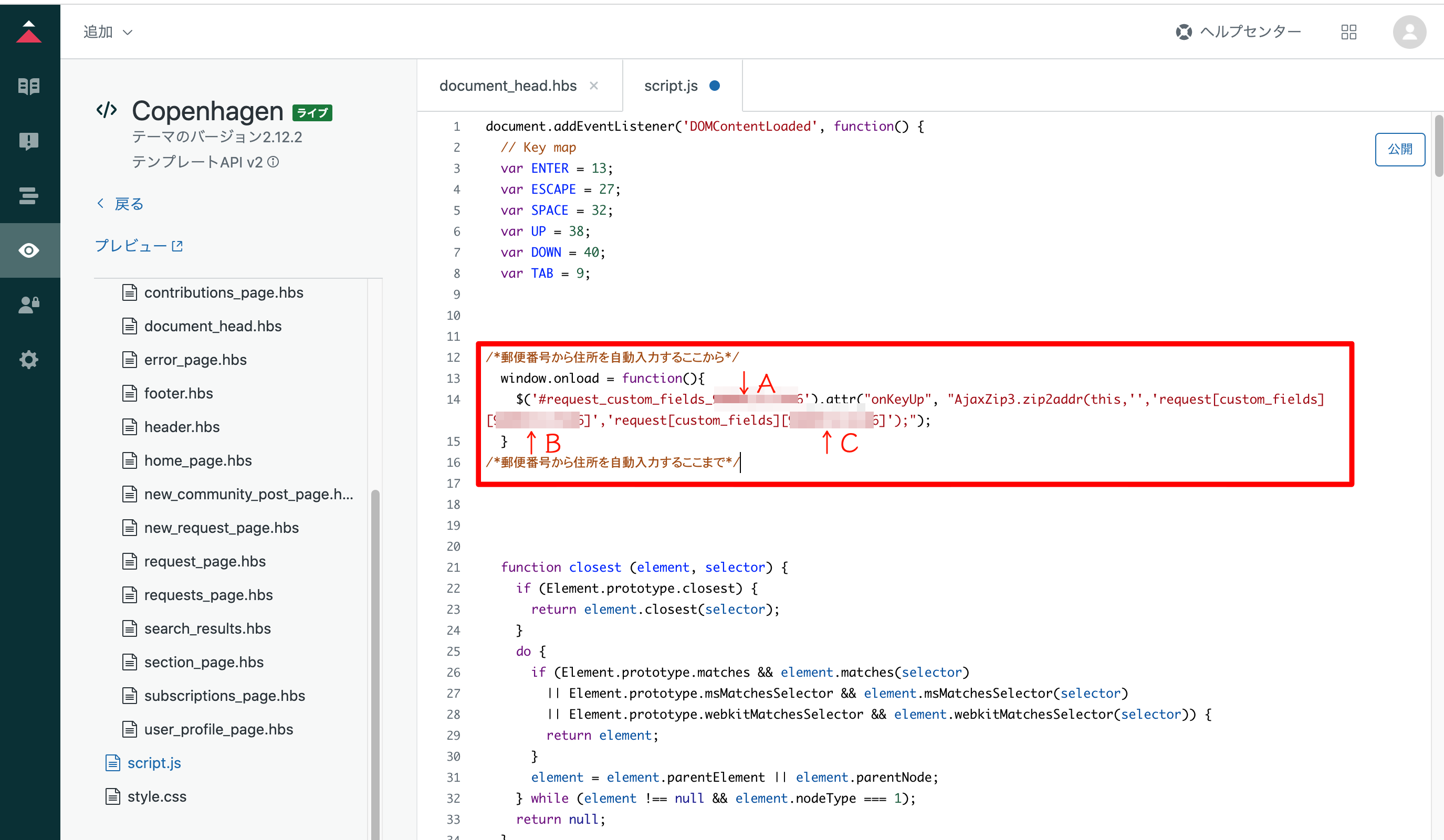
③のソースコードはこのままでは動作しません。 ・郵便番号のチケットフィールドID ・都道府県のチケットフィールドID ・市区町村のチケットフィールドID としている部分を、正しい対象となるチケットフィールドIDで置き換える必要があります。 Zendesk Supportの管理画面(設定画面)から、チケットフィールドのIDを確認します。  今回は 「郵便番号」 「都道府県」 「住所1(市区町村、番地)」 「住所2(建物名、部屋番号)」 の4つを用意し、「郵便番号」に値が入力された時に「都道府県」「住所1(市区町村、番地)」に文字列が自動入力されるようにしたいので、これら3つのチケットフィールドIDを控えておきます。
今回は 「郵便番号」 「都道府県」 「住所1(市区町村、番地)」 「住所2(建物名、部屋番号)」 の4つを用意し、「郵便番号」に値が入力された時に「都道府県」「住所1(市区町村、番地)」に文字列が自動入力されるようにしたいので、これら3つのチケットフィールドIDを控えておきます。  スクリーンショットはモザイク処理を行っていますが、これを参考に控えたIDで置き換えてください。 置き換えたら、右上の「公開」をクリックして内容を保存します。
スクリーンショットはモザイク処理を行っていますが、これを参考に控えたIDで置き換えてください。 置き換えたら、右上の「公開」をクリックして内容を保存します。
 「郵便番号」欄に7桁で郵便番号を入力します。(ハイフンありなし両対応です。) 入力後、自動的に「都道府県」「住所1(市区町村、番地)」に住所が入力されるようになりました。 (なお、番地については自動入力されないのでここは手入力となります。となるとフィールドの分け方はもう少し工夫した方がよいかもしれませんね。)
「郵便番号」欄に7桁で郵便番号を入力します。(ハイフンありなし両対応です。) 入力後、自動的に「都道府県」「住所1(市区町村、番地)」に住所が入力されるようになりました。 (なお、番地については自動入力されないのでここは手入力となります。となるとフィールドの分け方はもう少し工夫した方がよいかもしれませんね。)
上記例では「都道府県」「住所1(市区町村、番地)」を分けていますが、分割しないことも可能です。 その場合は、③を次のようにします。
/*郵便番号から住所を自動入力するここから*/
window.onload = function(){
$('#request_custom_fields_郵便番号のチケットフィールドID').attr("onKeyUp", "AjaxZip3.zip2addr(this,'','request[custom_fields][都道府県のチケットフィールドID]','request[custom_fields][都道府県のチケットフィールドID]');");
}
/*郵便番号から住所を自動入力するここまで*/
これだと、「都道府県」の中にすべて自動入力されるようになります。
・ajaxzip3 https://github.com/ajaxzip3/ajaxzip3.github.io こちらの仕組みをそのまま利用しています。詳しくはリンク内をご参照ください。 ・$.attr 本来であればhtmlの中の<input>タグ内に
<input type="text" name="zip01" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');">
のように記述しますが、Zendeskの問い合わせフォームにおいてはこの書き方に制限がかかるため、JQueryを使って入力フィールドに対して属性の付与を試みています。
以上、皆様のZendesk利用のお役に立てば幸いです。 この記事の内容について不明点等ございましたら、お気軽にお問い合わせくださいませ。 (お問い合わせフォームはこちら)